 There’s an interesting site I developed a while back for when I was refinancing a mortgage loan. I’d conceptualized it years ago, but hadn’t actually set aside the time to build it out. That changed recently.
There’s an interesting site I developed a while back for when I was refinancing a mortgage loan. I’d conceptualized it years ago, but hadn’t actually set aside the time to build it out. That changed recently.
I noticed that most loan/mortgage calculators were offering one calculation at a time and then showing extraneous details about that single calculation. However, when I’m talking to my lender, I want to be able to jump from one scenario to the next with ease, and I don’t always care about the whiz-bang charts and graphs, etc. Furthermore, considering the simplicity of these calculations, I didn’t see much need for a round-trip to the server each time a calculation is requested; most loan calculators online force a submit to the server for that single calculation they return.
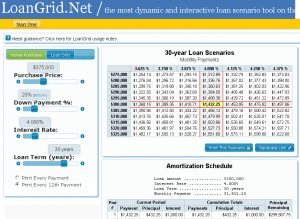
Embarking on some deep(ish) javascript immersion, I developed LoanGrid.net. It’s heavy on jQuery, including tabs, sliders, hide/show effects, etc. But it’s also pretty light on page weight (about 50 Kb if you don’t count the jQuery CDN files that are utilized). And there are no additional requests to the server once you get the initial page.
For those curious, the basic amortization formula is here on Wikipedia. I’m just applying that a few dozen times to make the scenario grid, and then calculating a full amortization table for the specific scenario once the inputs stop changing.
I can talk more about some finer points of the technology at some point (e.g. the Revealing Module Pattern for encapsulation), but this is just a generic announcement. Since this appears to be a somewhat novel approach, I’m more interested in where else such a tool would make sense.
If you have any bright ideas, please share them in the comments. Thanks!